MVC Uygulamasında Json Formatında Veri Kullanarak İç İçe DropdownList Doldurmak
MVC öğrenme çalışmalarımda kendim için aldığım notları paylaştığım yazılarıma başlıyorum. Fırsat buldukça MVC 4 örneklerimi burada paylaşmaya çalışacağım. Konuyla yeni ilgilenmeye başladığımdan buradaki paylaşımın şu anda profesyonel anlamda bir paylaşım olmadığını sadece kendim için aldığım notlardan oluştuğunu belirtmek isterim. Belki aldığım notlardan fayda görenler olabilir diyerek çalışmalarımı burada paylaşıyorum. Vakit kaybetmeden ilk incelememize başlayabiliriz.
Bu makalemizde json formatı kullanarak veritabanından çekilen verilerin dropdownlist html kontrolünde listelenmesi işlemini inceleyeceğiz. İncelemeyi örnek bir MVC projesi üzerinde yapacağız. Contoroller tarafında oluşturulmuş olan json verisinin viewde görüntülenmesini göreceğiz. Bu işlemi yaparken jquery ajax metodunu kullanacağız. Gerçekleştireceğimiz örneğimizde veritabanında bulunan birim ve bu birimlere bağlı bölüm isimlerini listeleyeceğiz. Basit veritabanı yapısını aşağıdaki gibi gösterebiliriz.
JSON veri taşımak için kullanılan bir standarttır. JSON standartındaki veriler java script ile kolayca işlenebilmektedir. Bu sebeple MVC projelerinde büyük miktardaki verileri taşımak için sıklıkla kullanılmaktadır.
Boş bir mvc projesi oluşturarak başlıyoruz. MVC projesi oluşturduğumuzda gerekli olan model, controller ve view klasörlerinin oluşturulmuş olduğunu görebiliriz.
Veritabanı işlemlerimizi yapmak için entity framework kullanacağız. Bu işlem için model klasörüne sağ tıklayarak mevcut veritabanımızı kullanarak bir entity model oluşturuyoruz. Örneğimizdeki modelimizi ismini campus olarak ayarladık.
Controller klasörüne view'e veri göndermek için kullanacağımız yeni bir contoroller ekliyoruz. Eklediğimiz controller'a BirimBolumSec ismini verdim.
Controllerımızda varsayılan olarak gelen Index metodunun yanında, birim listesini almak için “BirimGetir” isimli yeni bir metot tanımlıyoruz. Tanımladığımız metodun geri dönüş tipinin JsonResult olarak ayarlandığına dikkat ediniz. Metodumuzda entity linq sorgusu ile verilerimizi listeliyoruz. Listelediğimiz verileri Json formatına dönüştürerek metodun geri dönüş değeri olarak ayarlıyoruz. Örnek metodumuz aşağıdaki gibidir.
public JsonResult BirimGetir()
{
var AkademikBirimListe = Model.AkademikBirim.ToList();
return this.Json(AkademikBirimListe, JsonRequestBehavior.AllowGet);
}
Yukarıdaki metot kullanılarak veriler view tarafında işlenmek üzere kullanılabilir. Anca biz örneğimizde veritabanından çektiğimiz birim bilgilerini taşımak için “akademikBirim” isminde yeni bir tip tanımlıyoruz. AkademikBirim entitiy tipinden gelen verileri saklamak üzere tanımladığımız serialize niteliğine sahip yeni tip aşağıdaki gibi oluşturulmuştur.
[Serializable]
public class akademikBirim
{
public string Ad { get; set; }
public int No { get; set; }
}
Controller'da veritabanından verileri getirecek metodumuzun son hali aşağıdaki gibidir.
[HttpPost]
public ActionResult BirimGetir()
{
var liste = (from k in Model.AkademikBirim
select new akademikBirim
{
Ad = k.Ad,
No = k.No
}).ToList();
return Json(liste,JsonRequestBehavior.AllowGet);
}
Metodu incelediğimizde HttpPost niteliği ile belirtildiğini görebiliriz. View sayfamızda post işlemi yapıldığında metodumuz çalışacaktır. Metodumuz dikkat edecek olursak akademikBirim tipinde bir liste ile veritabanından verileri okunmakta ve json formatında verileri döndürmektedir. Controllerda tanımladığımız bu metodun sayfa ilk yüklenirken çalışması ve birim isimleri veritabanından getirmesini sağlayacağız.
Controller tarafında yapmamız gereken ilk işlemi gerçekleştirdik. Şimdi projemizin Views klasörü altında Bolum isminde bir klasör açıyoruz. Bu klasörün içine de “BirimBolumSec” isimli bir View ekliyoruz. “BirimBolumSec” isminin Controller'da tanımladığımız metotla farklı isimde olduğuna dikkat ediniz. Yani viewimiz görüntülendiğinde içinde herhangi bir script yoksa boş olarak görünecektir. Eğer controller tarafında tanımladığımız metotla aynı isimde bir view tanımlasaydık ilk açılışta ilgili metot çağrılarak çalıştırılacaktı.
View'de json verilerini listeleme için jquery kodlarını kullanıyoruz. Jquery kütüphanesini kullanabilmek için view sayfamızda kullanacağımız kütüphaneyi belirtmemiz gerekir. Bu işlem için script klasörü altından kullanılması gereken dosyaları view sayfasına sürükleyip bırakmak yeterli olacaktır. Bu işlemden sonra sayfanın başında jquery kütüphanesi kodlarının eklenmesini sağlayan etiketler görülecektir.
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/jquery-ui-1.8.20.min.js"></script>
Önce html olarak dropdownlist kontrolümüzü nasıl viewe yerleştirdiğimize bakalım. Dropdowlist kontrolü html olarak aşağıdaki şekilde viewde belirtilebilir.
<select id="DDLBirimListe" ></select>
Kontrolleri bir html tablo içerisine yerleştirerek düzgün bir tasarım elde edebiliriz.
<table>
<tr>
<td>Akademik Birim</td>
<td>
<select id="DDLBirimListe" ></select>
</td>
</tr>
<tr>
<td> Bolüm</td>
<td>
<select id="DDLBolumListe" ></select>
</td>
</tr>
</table>
Yukarıdaki html kodu ile “DDLBirimListe” id'si olan bir dropdownlist kontrolü sayfaya eklenmiş olur. Jquery ile kod yazarken kontrolümüze ulaşmak için bu id değerini kullancağız.
Sayfa ilk açıldığında view'de bulunan “DDLBirimListe” isimli kontrolümüze contoroller'da tanımladığımız metot vasıtasıyla verileri yükleyeceğiz. Controller tarafında bulunan metodumuzu çağırmak ve metodumuzun bize sunduğu json biçimindeki verileri işlemek için jquery .ajax metodunu kullanacağız. Sayfa ilk yüklendiğinde çalışacak jquery fonksiyonu aşağıdaki gibidir.
$(function () {
//$("#btnVeriGetir").click(function () {
$.ajax({
type: "post",
url: "/Bolum/BirimGetir",
data: "",
error: function (Hata) { },
success: function (Liste) { $("#DDLBirimListe").html(ListeElemaniEkle(Liste)); },
complete: function () { }
});
//});
});
jQuery dilinde bir fonksiyonun sayfa ilk yüklenirken çalışmasını istiyorsak bunu belirtmemiz gerekir. Bu işlem için çalışması istenen fonksiyonlar;
$(function){}
fonksiyonu içerisine yazılır. Tabiki bu işlem için farklı yöntemler de kullanılabilir. Örneğin
$(document).ready(function() { })
ifadesi de tercih edilebilir. Jquery işlemleri hakkında bilgi sahibi değilseniz başlangıç makaleleri inceleyerek kolayca jQuery kullanımını öğrenebilirsiniz.
Jquery kullanarak json formatında veri alışverişi yapmak için $.ajax({}) fonksiyonu kullanılabilir. $.ajax({ }) fonksiyonu kullanılarak Controller'da oluşturulmuş bir metot çalıştırılabilir. Çalıştırılan metottan dönen json formatındaki veriler işlenerek istenen bir html kontrolde görüntülenebilir. Bu fonksiyon kullanılırken bir takım parametreler kullanılarak ajax ayarlamalarını yapılması gerekir. Aşağıda bu fonksiyonun kullandığı parametreler ve ne işe yaradıkları kısaca ifade edilmeye çalışılmıştır.
type: "Post", //Get veya post işlemi belirtilir. Herhangi bir tip belirtilmezse varsayılan olarak Get isteği olduğu kabul edilir
dataType: 'json', //Veri tipinin json olduğunu belirtiyoruz. Controller'daki metodumuz json formatında dönüş tipine sahiptir. Belirtilmezse jquery gelen veri yapısına göre otomatik olarak seçer.
url: "Bolum/BirimGetir", //Controller'da çalıştırılacak metodun ismi
contentType: "application/json; charset=utf-8",//Karakter kodlaması
data: “”//Controller tarafındaki metodun bir parametresi varsa burada belirtilir. Parametre bir nesne olarak tanımlanarak gönderilebilir. Parametre yok ise boş bırakılır.
Error: function(Hata){} : Bir hata ile karşılaşıldığında çalışmasını istediğimiz işlemi burada tanımlayabiliriz. Örneğin kullanıcıya hata olduğunu bildiren bir mesaj penceresi gösterebiliriz.
Succes : İstek başarıyla gerçekleştirildiğinde çalışacak fonksiyonlar buraya yazılır. Örneğin işlenim başarıyla gerçekleştiğini belirten bir ifade olabilir veya gelen verilerin bir kontrolde listelenmesi işlemi olabilir.
Örneğimizde başarılı bir şekilde json formatında verileri almışsak bu verilerin html elemanına basılmasını sağlayacak "ListeElemaniEkle()" isimli fonksiyonu çağırıyoruz. Aşağıda controller tarafındaki metodumuzdan gelen json verisinin dropdownlist elemanına yüklenmesini sağlayan jquery kodunu görebilirsiniz. Fonksiyon, json verisi üzerinde bir döngü kullanılarak, her bir veriyi bir <option> elemanı olarak dropdownlist elemanına yükler. Succes parametresine yazdığımız fonksiyon "ListeElemaniEkle" isimli fonksiyonu çağırmaktadır.
success: function (Liste) { $("#DDLBirimListe").html(ListeElemaniEkle(Liste)); },
function ListeElemaniEkle(GelenListe) {
var items = "<option value=\"0\">Lütfen Bir Kayıt Seçiniz…</option>";
$.each(GelenListe, function (i, eleman) {
items += "<option value=\"" + eleman.No + "\">" + eleman.Ad + "</option>";
});
return items;
}
DropDownListin Seçme Anında Diğer Dropdownlisti Doldurmak
Bir DDL kontrolünde seçim işlemi yapıldığında seçilen değere başka bir DDL kontrolünün doldurulması istenebilir veya seçilen değere göre bir takım verilerin başka bir kontrolde listelenmesi istenebilir. Böyle bir durumda jquery kullanarak ddl kontrolünün change olayında çalışacak bir script yazılmalıdır. Aşağıda DDLBirimListe isimli DDL kontrolünden bir seçim yapılması esnasında çalışacak jquery scripti görülmektedir. Bir kontrolün olaylarının jguery ile nasıl yakalandığını bilmiyorsanız jquery olay yönetimi konusunu incelemeniz faydalı olacaktır.
$("#DDLBirimListe").change(function () {
var Birim = {
Ad: $(this).val(),
No:$(this).val()
}
$.ajax({
type:"Post",
url: "/Bolum/BolumGetir" ,
data: JSON.stringify(Birim),
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (response) { $("#DDLBolumListe").html(ListeElemaniEkle(response)); },
complete: function () { }});});
Yukaradaki scriptte görüldüğü gibi DDLBirimListe isimli kontrolünde bir seçim işlemi anında (change olayı), ajax metodu kullanılarak “BolumGetir” isimli Controller metodu çalıştırılmaktadır. Bölüm getir isimli metodumuz akademikBirim tipinde bir parametre alarak çalışmaktadır. Bu sebeple script bloğu içinde Birim isimli bir değişkende akademikBirim tipine uygun olacak şekilde bir nesne oluşturulmuş ve “DDLBirimListe” kontrolünden seçilen kayıtların bu tipin ilgili alanlarına aktarılması sağlanmıştır. Metot çalıştırılması sonucunda gelen liste “DDLBolumListe” isimli dropdownlist elemanında listelenmiştir.
Listeleme işlemi için yukarıda birimleri listelemek için kullandığımız “ListeElemaniEkle()” isimli jquery fonksiyonu kullanılmıştır. Bu fonksiyonda kullanılan each döngüsü, c# dilinde kullanılan foreach döngüsüne benzer. Kendisine gönderilen listeyi <option></option> elemanı olarak geri döndürür. Örneğimizde dönen bu liste <select></select> etiketi arasına eklenerek ddl kontrolüne verilerin doldurulması sağlanmaktadır.
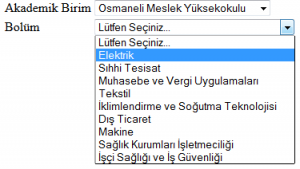
Örneğimizin sonunda tarayıcımızdaki görüntü aşağıdaki gibi olacaktır. Seçilen birime bağlı olan bölümlerin listelenmesi sağlanmıştır.